Bootstrapでwebサイトの見た目を整える
Bootstrapで見た目を整える
前回、ListViewとDetailViewで作成したwebサイトの見た目を整えるために、Bootstrapを利用する。
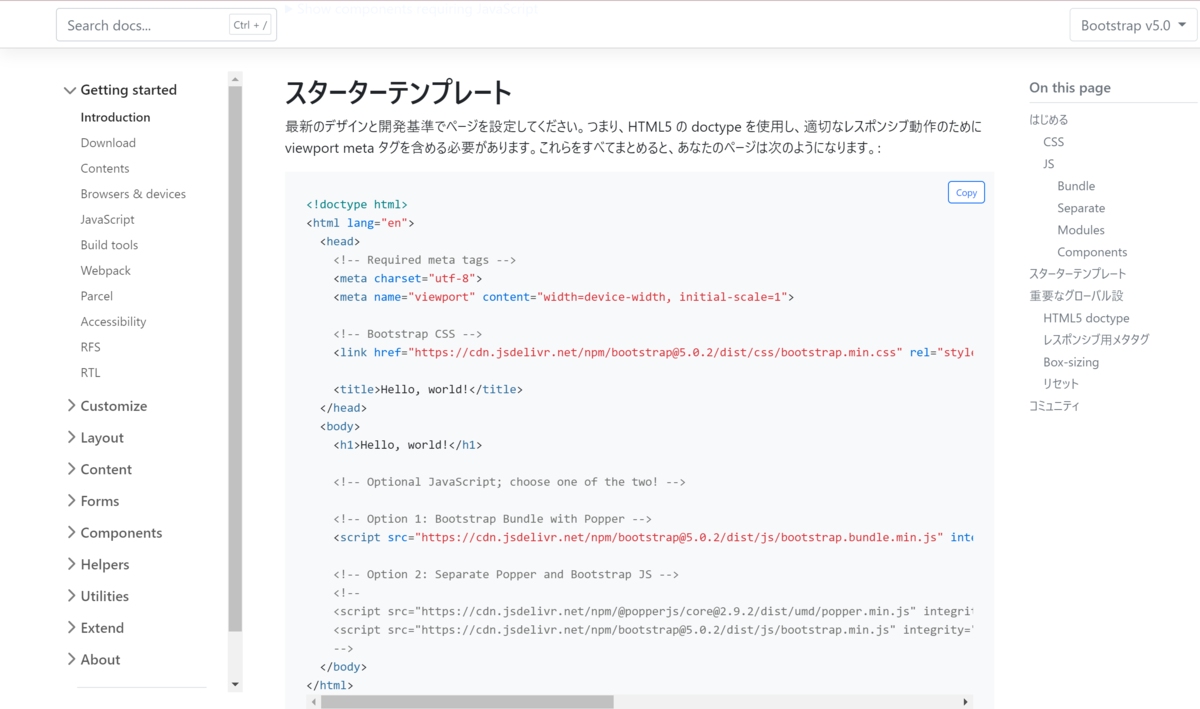
webでBootstrapと検索して出てくるページから、はじめるをクリックし、Starter templateをコピーする。


このコピーしたコードをhtmlに貼り付けてbootstrapが使えるようになります。
では、前回作成したbook/book_list.htmlにbootstrapを利用したプログラムを書いていきます。
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>本棚アプリケーション</title> </head> <body> {% for item in object_list %} <ul> <li>{{ item.title }}</li> <li>{{ item.text }}</li> <li>{{ item.category }}</li> </ul> <% endfor %> </body> </html>
また、レイアウトの調整は以下よりCardレイアウトを利用します。

<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>本棚アプリケーション</title> </head> <body> {% for item in object_list %} <div class="card"> <h5 class="card-header">{{ item.title }}</h5> <div class="card-body"> <p class="card-text">{{ item.text }}</p> <a href="#" class="btn btn-primary">Go somewhere</a> <h6 class="card-title">{{ item.category }}</h6> </div> </div> <% endfor %> </body> </html>
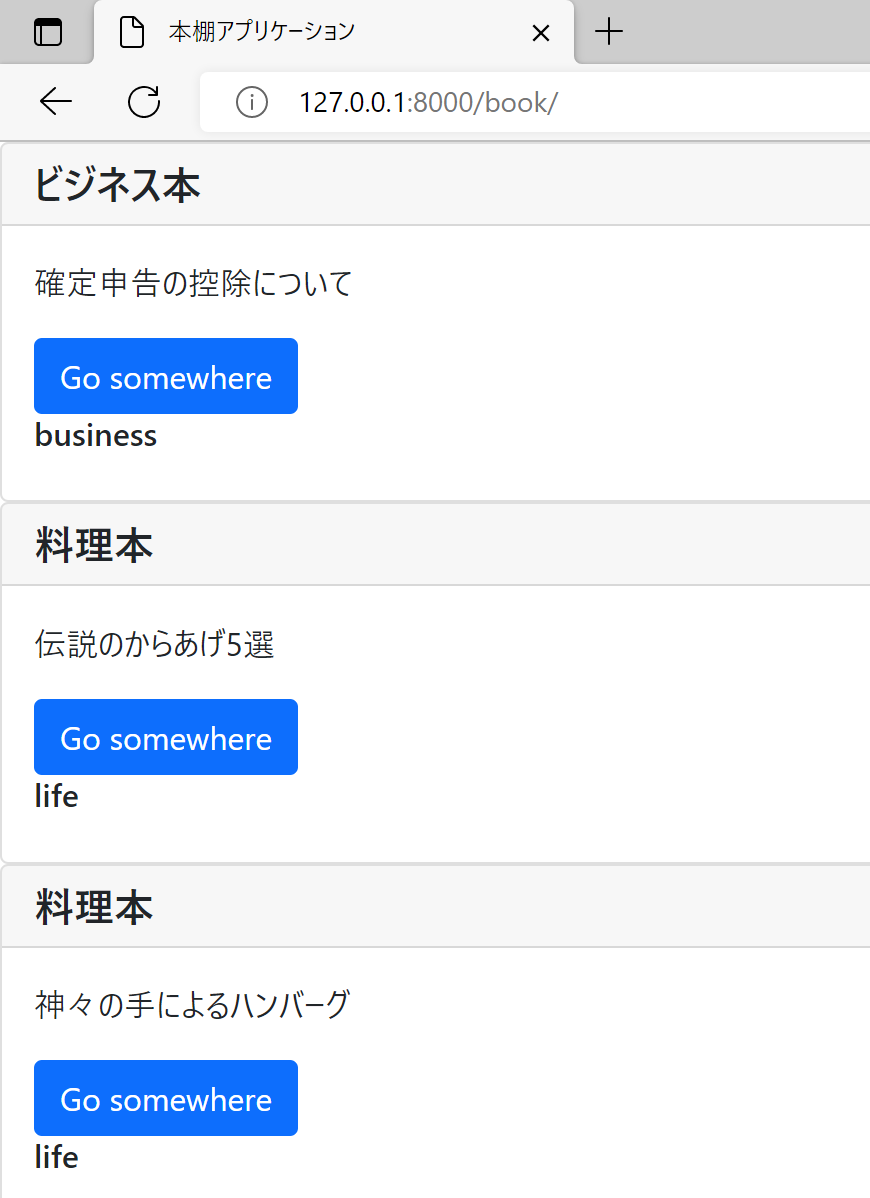
これでサーバーを立ち上げ127.0.0.1:8000/book/にアクセスします。
以下のように少し整ったサイトが表示

base.htmlにbootstrapを移す
先程は、book_list.htmlにbootstrapを適用しましたが、通常のwebアプリケーションには複数のhtmlファイルがあり、他のhtmlにもbootstrapを利用します。そのため、bootstrapを利用するhtmlはbase.htmlに書いてきます。
mkdir templates touch templates/base.html
作成したbookproject/templates/base.htmlに以下を記述します。
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>{% block title %}{% endblock title %}| 本棚アプリケーション</title> </head> <body> {% block content %}{% endblock content %} </body> </html>
base.htmlにbootstrapを書くことでいくつものhtmlファイルでbootstrapが使えるようになります。
おわりに
今回はhtmlファイルにbootstrapを利用してwebサイトの見た目を整えました。また、base.htmlに記述することで複数のhtmlファイルにbootstrapを適用させる事ができました。